

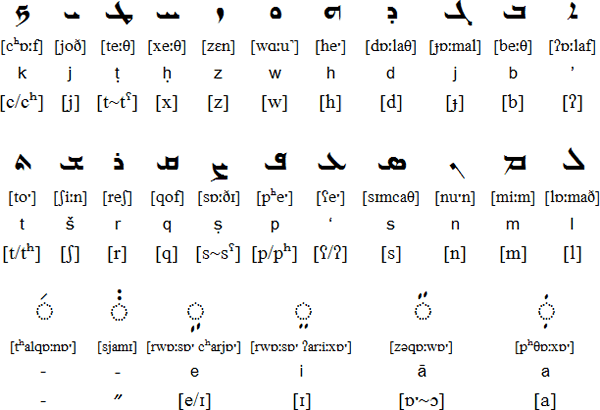
$('input.bidirectional-text').css('text-align', 'left') $('input.bidirectional-text').css('direction', 'rtl') $('input.bidirectional-text').css('text-align', 'right') Var matches = $('input.bidirectional-text').val().match(//g) Any Syriac code page characters within the text box? Take note that we use jQuery and you will need to adjust the code for other javascript frameworks. Below is a code snippet that can be placed in your html page and should help to understand our algorithm. We add a class to all input fields that need to have changable input direction and then attach a keyup handler. One of the information requests we get is how do we handle textual input fields that can adapt and change direction based upon the content. The following font families are defined in the files we have provided: EastSyriacAdiabene, EastSyriacCtesiphon, EstrangeloEdessa, EstrangeloAntioch, SertoBatnan, SertoJerusalem, SertoKharput, SertoMalankara, SertoMardin, EstrangeloMidyat, EstrangeloNisibin, EstrangeloQuenneshrin, EstrangeloTalada, EstrangeloTurAbdin, SertoUrhoy. As we do in Sedra, you can change the font-family for an HTML element with JavaScript and make the page dynamic by allowing your users to select their font. In pages that are majority Syriac text the font-family and direction can be specified for the body rather than a specific HTML element. More properly you should also define the text direction.

This can be in-line styles or classes defined in a CSS file. In the simplest case you provide the font-family for the text in CSS. The third you will write yourself but will be similar to the following examples: The first two resources you can download using the links provided. HTML and CSS that is specific to your use case.In order to use these fonts in a web page you need The fonts used in the Sedra application are based on the fonts provided by Beth Mardutho. Additionally we have a small javascript procedure that helps to automate using the Syriac keyboard. It should be compatible with other language files but we have not fully tested other languages. The changes required some modification to CTRL and ALT keyboard mappings. Adding fully functional Syriac capability required some modifications to Rob's software and those changes can also be found on GitHub. You can find his original souce on GitHub. The Virtual keyboard in use on the SEDRA site derives from software by Rob Garrison (mottie). It still has value for other sites wishing to provide thier own lexical tagging and we provide it here as a downloadable resource.

SEDRA III was the last file based SEDRA distribution.


 0 kommentar(er)
0 kommentar(er)
